前言
所谓层叠规则,即是元素显示的前后顺序,和现实世界中的排队打饭一样,万事都有个先来后到,排资论辈,正因如此,世界才会规规矩矩,不至于一片混乱。
层叠上下文
层叠上下文,英文名stacking context,是HTML中的一个三维的概念,如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就“高人一等”。
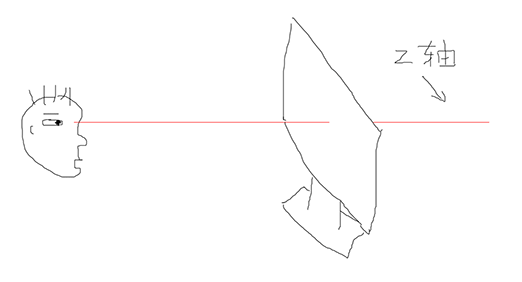
这里出现了一个名词——z轴,它特指用户与显示器之间那条看不见的垂直线,如图:

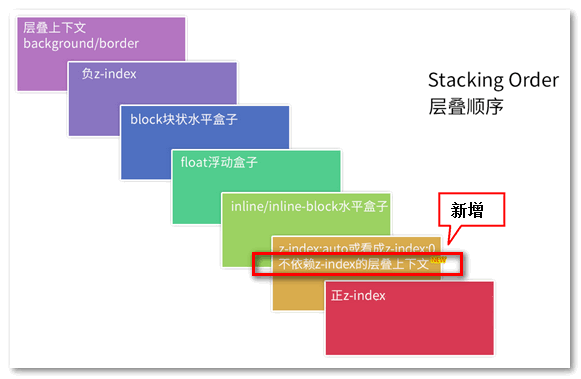
层叠上下文与顺序,下面用一张图来解释。

从这张图我们可以看出,不依赖z-index的层叠上下文中包括定位元素产生的层叠上下文,这也是我们经常可以看见的定位元素总是会覆盖在普通元素的上面原因,一旦元素成为定位元素,其z-index就会自动生效,此时就是默认的z-index:auto,也就相当于z-index:0,当然如果有多个这样的元素,其规则则是"后来居上"的准则。
下面列举一下创建层叠上下文的一些情况:
- 页面根元素天生具有层叠上下文,称为根层叠上下文。
z-index值为数值的定位元素的传统“层叠上下文”。- 元素为
flex布局元素(父元素display:flex|inline-flex),同时z-index值不是auto。 - 元素的opacity值不是1。
- 元素的
transform值不是none。 - 元素的
mix-blend-mode值不是normal。 - 元素的
filter值不是auto。 - 元素的
isolation值是isolate。 - 元素的
will-change属性值为上面2~6的任意一个(如will-chang:opacity,will-change:transform等)。 - 元素的
-webkit-overflow-scrolling设为touch。
知道这些产生层叠上下文条件后,我们来看一个demo,在实际项目中,我们会使用css3的fadein淡入动画效果增强体验,默认情况下,文字在图片的上面显示,但是一旦图片淡出,文字却有种一闪一闪的效果,要知道我们并没有设置文字淡入淡出的效果,这里的一闪一闪效果实际上是层叠上下文在作祟,要知道opacity:1的时候,图片变得具有层叠上下文的效果,更没有z-index的absolute元素是平起平坐的,也就是此时的层叠上下文会遵循“后来居上”的规则,也就导致图片覆盖到文字上面,要解决这个问题,很简单:
- 调整DOM流的先后顺序;
- 提高文字的先后顺序,比如设置
z-index:1。
内容参考自《css世界》
部分图片来源自张鑫旭个人博客