前言
1.连字符断行
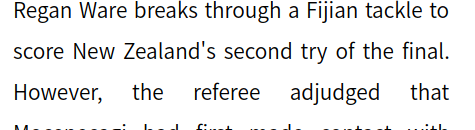
我们经常会想实现两端对齐的效果,但结局往往不如人意,比如:
p {
text-align: justify;
}

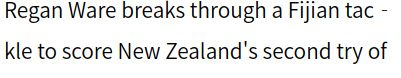
系统往往为了对齐两端,而在中间等分空间的时候留下许多空白,这在效果上面是不美观的,但好在CSS3中引入了一个新的属性hyphens,它接受三个值:none,manual以及auto,其中设置auto会自动设置连接符,具体效果如图:
p {
hyphens: auto;
}

唯一的缺点就是兼容性还不够好。
2.插入换行
假如有以下布局:
<dl>
<dt>Name:</dt>
<dd>Tom</dd>
<dd>Tim</dd>
<dt>Age:</dt>
<dd>10</dd>
</dl>
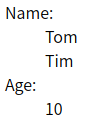
我们往往为了规范会写这样的代码,保证结构的语义化和规范化,但是这里显示的效果确实差强人意:

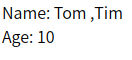
我们可能会通过调整css来让样式更加美观,但是这确实不好处理,因为我们要在每一个小的类别后面换行,达到这种效果:

如果你打算手动输入换行符的话,那你可以跳过了。。。
我们这里采用的是伪元素来实现换行,具体代码如下:
dt, dd{
display: inline;
margin: 0;
}
dd+dt::before{
content: '\A';
white-space: pre;
}
dd+dd::before{
content: ',';
}
我们将每一个dt标签之前都加上换行符\A,Unicode字符的换行字符为0x000A,简写\A,因为浏览器会自动合并空白符,所以我们这里设置pre让其不要自动合并,保留空白符,最后在多个dd值的时候,在第二个的前面加上,,最终完美实现我们想要的效果。
3.文本行的斑马条纹
假如实现下面这种条纹效果,那要怎么实现,可能你会使用脚本来控制了,但是这个毕竟不友好,那我们通过CSS怎么实现呢,其实我们可以通过线性渐变实现它。
while (true) {
var d = new Date();
if (d.getDate() == 1 && d.getMonth() == 3) {
console.log('hellow');
}
}
别忘了,我们的渐变可以实现许多条纹效果的,具体代码为:
pre {
padding: .5em;
line-height: 1.5;
background: hsl(20, 50%, 95%);
background-image: linear-gradient(
rgba(120,0,0,.1) 50%, transparent 0);
background-size: auto 3em;
background-origin: content-box;
font-family: Consolas, Monaco, monospace;
}
在这里,我们设置一个条纹渐变,并且背景大小行高的两倍,应为我们要覆盖两行代码,最后通过background-origin调整解析background-position时以content-box为基准,就不会错位了。
4.调整tab的宽度
css3新增了一个设置tab宽度的属性tab-size,可以用来指定缩进所需的字符。
默认样式:
while (true) {
var d = new Date();
if (d.getDate() == 1 && d.getMonth() == 3) {
console.log('hellow');
}
}
添加样式:
pre{
tab-size: 2;
}
应用样式后:
while (true) {
var d = new Date();
if (d.getDate() == 1 && d.getMonth() == 3) {
console.log('hellow');
}
}
5.连字
用于将多个字符连接起来达到美观的作用,属性为font-variant-ligatures,具体可点击这里
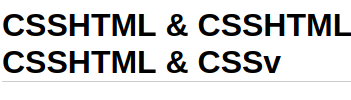
6.华丽的 & 符号
如果我们想对&符号设置单独的字体样式,你会怎么做通用做法是用一个span标签包裹住这个符号,然后对这个符号进行样式设置,但是这显然是不够DRY的,我们能否只指定一种字体只针对这个符号呢,幸运的是在CSS中确实有这个选项,具体代码为:
@font-face {
font-family: Ampersand;
src: local('Baskerville-Italic'), local('GoudyOldStypapapa-Italic'), local('Garamond-Italic'), local('Palatino-Italic');
unicode-range: U+26;
}
h1 {
font-family: Ampersand, Helvetica, sans-serif;
}
通过@font-face引入规则,src指定路径,其中最关键的就是unicode-range属性,这个属性规定只针对&设置样式,而且这个属性还支持通配符,这就意味着可以设置各种各样的指定符号应用字体的效果。
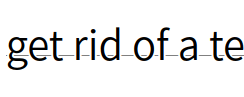
7.自定义下划线
由于默认的下划线往往不能做到精准控制,所以往往我们都会使用边框来模拟下划线,但是往往下划线会阻止文字换行的行为:

那有没有一种跟着文字走的最佳解决方案呢,当然有,这里核心是背景相关的知识,核心代码如下:
a {
background: linear-gradient(gray, gray) no-repeat;
background-size: 100% 1px;
background-position: 0 1.02em;
text-shadow: .05em 0 white, -.05em 0 white;
}
通过背景大小生成1px的宽度,再通过定位控制位置,最后使用文阴影去除掉背景重叠在类似于gy这样的字母的下半部分。

还可以生成虚线效果:
a{
background: linear-gradient(gray, gray) no-repeat;
}

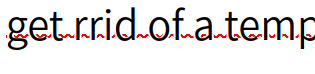
波浪线:
a {
background: linear-gradient(-45deg, transparent 40%, red 0, red 60%, transparent 0) 0 1em,
linear-gradient(45deg, transparent 40%, red 0, red 60%, transparent 0) .1em 1em;
background-repeat: repeat-x;
background-size: .2em .1em;
text-shadow: .05em 0 white, -.05em 0 white;
}

8.文字效果
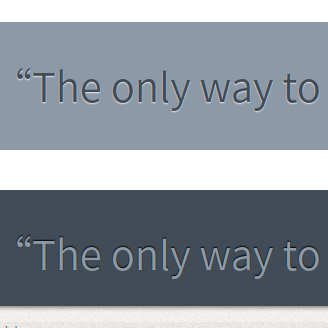
凸版印刷效果,代码如下:
p {
padding: .8em 1em;
background: hsl(210, 13%, 60%);
color: hsl(210, 13%, 30%);
text-shadow: 0 1px 1px hsla(0,0%,100%,.8);
}
p + p {
background: hsl(210, 13%, 30%);
color: hsl(210, 13%, 60%);
text-shadow: 0 -1px 1px black;
}

空心字效果,核心思想是使用text-shadow模拟四边的边框:
h1{ text-shadow: 1px 1px black, -1px -1px black, 1px -1px black, -1px 1px black; }
文字发光效果:
a {
color: #ffc;
text-decoration: none;
transition: 1s;
}
a:hover { text-shadow: 0 0 .1em, 0 0 .3em; }


文字凸起效果,原理还是text-shadow属性:
div{
background: #58a;
color: white;
text-shadow: 0 1px hsl(0,0%,85%),
0 2px hsl(0,100%,80%),
0 3px hsl(0,0%,75%),
0 4px hsl(0,0%,70%),
0 5px hsl(0,0%,65%),
0 5px 10px black;
}


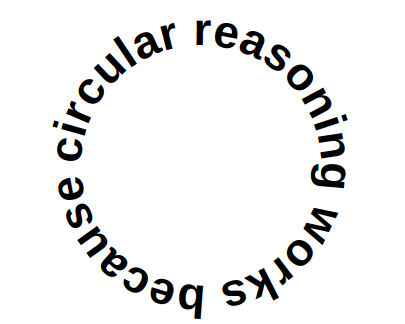
9.环形文字
如果实现下面这种效果,那怎么实现,CSS是几乎不可能的,所以我们只能借助于svg图像了:

代码如下:
<div class="circular">
circular reasoning works because
</div>
/**
* Text on a circle
*/
body {
font: bold 120% Helvetica, sans-serif;
}
.circular {
width: 20em;
height: 20em;
margin: 4em auto 0;
}
.circular svg {
display: block;
overflow: visible;
transition: 10s linear transform;
}
.circular svg:hover { transform: rotate(-2turn); }
.circular text { fill: currentColor }
.circular path { fill: none; }
function $$(selector, context) {
context = context || document;
var elements = context.querySelectorAll(selector);
return Array.prototype.slice.call(elements);
}
$$('.circular').forEach(function(el) {
var NS = "http://www.w3.org/2000/svg";
var svg = document.createElementNS(NS, "svg");
svg.setAttribute("viewBox", "0 0 100 100");
var circle = document.createElementNS(NS, "path");
circle.setAttribute("d", "M0,50 a50,50 0 1,1 0,1z");
circle.setAttribute("id", "circle");
var text = document.createElementNS(NS, "text");
var textPath = document.createElementNS(NS, "textPath");
textPath.setAttributeNS("http://www.w3.org/1999/xlink", 'xlink:href', '#circle');
textPath.textContent = el.textContent;
text.appendChild(textPath);
svg.appendChild(circle);
svg.appendChild(text);
el.textContent = '';
el.appendChild(svg);
});
详情私戳这个demo。